mHealth : optimising websites for mobile

Mark Evans
Langland
2011 was an important year for mobile. A critical inflection point was reached: the number of mobile and tablet devices shipped exceeded the number of PCs shipped1. Although there’s still going to be a role for desktop computers, increasingly we will be accessing the internet through new devices.
If we look at how mobile is affecting Pharma, a recent study shows that 56% of doctors say their mobile devices expedite decision-making and 78% of US consumers are interested in Mobile Health solutions2. Even the NHS intends to prescribe mobile content and / or apps to patients.
Is it all about apps?
A bit of online research and you could be fooled into thinking you’re invisible if you don’t have an app for people to interact with you on their mobiles. Not true, websites still play an enormous role. The average smart-phone user will visit up to 24 of them per day3.
Mobile sites are accessible by search, on the brand’s own terms (not subject to Apple’s firewalls), have a higher reach and are cheaper to build, making them better for occasional transactions or information gathering.
Apps, on the other hand, offer a smoother experience using the phone’s full functionalities. This makes them ideal for providing branded utilities and entertainment that are likely to become more than a one-time hit for users.
 ,
"Optimising for mobile is not just about making sure your webpage loads..."
 ,
Optimising for mobile
Optimising for mobile is not just about making sure your webpage loads, it’s about making sure you consider the differing needs of a mobile user. However you decide to build your mobile-optimised website, here are a few simple tips that will help give your users the best experience:
Keep it simple
The first step in creating a mobile site is determining what content you’ll include. Given the restricted amount of screen space, it’s important to figure out what key pieces of information your visitors will probably be looking for while on the move e.g. nearest store locator, phone number etc. If you have an existing website, you can use Google Analytics to see what your mobile visitors have been most interested in.
Scrolling is no longer a bad thing
Scrolling is now preferred to a short page requiring lots of clicks by lots of users, particularly with the growth of touch-screen smart-phones.
Make contact easy
Make phone numbers easy to use (no internal dialling codes and brackets!), Use location features to provide more relevant contact information where you have more than one office.
Minimise data entry
Most of us have trouble typing on tiny keyboards. When possible, use dropdown menus, checklists and pre-populated fields as a means of data entry. This helps minimize the challenges people face when typing text into a smart phone.
Don’t be too flash
Avoid using flash content as it won’t display on many mobile devices, especially iPhones. Also, be careful using too much HTML5 animation as performance will vary by device and most people don’t have an iPhone.
Keep it light
As well as optimising layouts and content, compressing images and videos appropriately will save unnecessary download time and allowance usage.
Allow people to visit the full site
You’ve worked hard on your mobile site. You want people to see it and love it. But the fact of the matter is that even if you’ve done a good job paring down your content, there will always be someone who wants information you’ve chosen not to display. So give them the option to view the full site.
 ,
"Avoid using flash content as it won’t display on many mobile devices, especially iPhones."
 ,
So how do we go about optimising for mobile?
There are two main ways to create a mobile-optimised website. Both are effective solutions with their own advantages and disadvantages.
With the right research and planning, the decision as to which method best suits your website and its visitors can be made more easily by asking yourself these questions.
• Are your mobile visitors using the site differently to desktop visitors?
• Are there any mobile device features that could benefit your visitors (e.g., GPS location)?
• What features of your site do you think would be more useful to mobile users and which wouldn’t?
• Are you looking to fully redesign and re-launch your mobile site or create a mobile version of your current site?
Responsive design
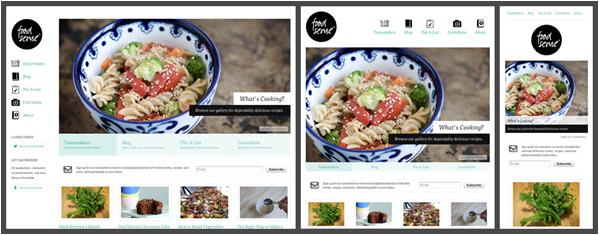
The responsive design strategy allows the developer to build a new version of their website which adapts in relation to the device it is being browsed on. Using media queries and flexible layouts, a responsive design will change its size and remove certain design elements of the site depending on the size of the devices screen.
Advantages
• Less maintenance is required as there are no additional websites to manage.
• The route to take if you’re thinking about re-designing your website or if you’re developing a new one.
Mobile specific website
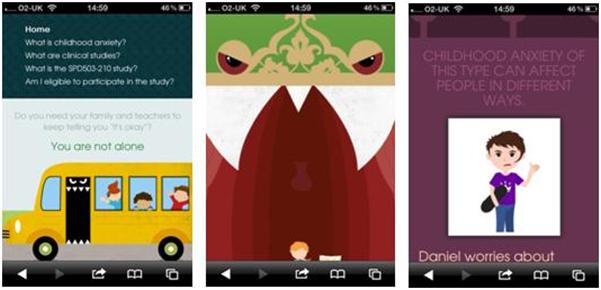
A mobile-specific approach involves creating a new, scaled down version of your site with any unnecessary content removed to improve its functionality and load speed on mobile devices. The mobile version of the website will be located on a sub-domain (usually m.yourdomain.co.uk) or directory within the main website domain.
Advantages
• Usually the approach of choice for situations where website re-design isn’t an option.
• More effective when you have identified differences between mobile use and desktop use and then create a customised mobile site based on what is most useful to your mobile visitors.
Figure 2: Mobile specific website5
Mobile searches
Mobile search engine traffic has seen an increase of 400%6 in the past year, and Google is responsible for 98.29%7 of mobile search globally.
Searches on mobiles are unlike desktop searches. Smaller screens force smaller selections, which makes it even more important that brands stand out both before and during searches. For example, mobile searchers simply don’t drill past page one, so if you don’t feature in the right places for the right searches, you don’t exist. Mobile search engine optimisation (SEO) is beginning to establish itself as a very important subfield.
 ,
"Mobile search engine optimisation (SEO) is beginning to establish itself as a very important subfield."
 ,
Conclusions
If you're launching a website this year, you need to make sure it has a mobile element.
Consider mobile-specific vs responsive, based on your resources, objectives and target audience.
If you have an existing website that is performing well, have a look at the analytics to see how mobile users are interacting with it, and consider adding a mobile-specific site to improve performance.
Optimising searches for mobile is hugely important, so make sure you think about things from a mobile user's point of view.
References:
1. http://www.engadget.com/2012/02/03/canalys-more-smartphones-than-pcs-shipped-in-2011/
2. http://floatlearning.com/mhealth/
3. http://www.mobiadnews.com/?p=5133
5. http://www.distortedworlds.org
6. Google Insights - The Time for Mobile Is Now, July 2011
7. Stat Counter as cited by Pingdom.com, July 2010
About the author:
Mark Evans is Digital Account Director at Langland. Previously working for ‘Dare Campaign’s digital agency of the decade and award winning digital production agency Pirata London.
Mark's portfolio contains award-winning digital projects for brands such as McLaren F1, Sony, Cadburys (Spots vs Stripes), Pepsi, Toyota, Pizza Express and Robinsons (Put on a Panto.)
Mark can be found Tweeting at @Langlandtweets and contacted by email on mark.evans@langland.co.uk
Does your website have a mobile element?